نحوه ی طراحی پس زمینه ی وبلاگ در فتوشاپ
نرم افزار Adobe Photoshop, یک ویرایشگر تصاویر گرافیکی است که برای سیستم عامل های ویندوز و OSX طراحی شده است.
این نرم افزار می تواند تصاویر گرافیکی را در چندین لایه ویرایش و ایجاد کند و از ماسک ها، ترکیب بندی آلفا و چندین مدل رنگ مانند RGB، CMYK، Lab Color Space، Spot Color و Duotone پشتیبانی می کند. نرم افزار فتوشاپ از فرمت های گرافیکی گسترده ای پشتیبانی می کند، اما فرمت های PSD و PSB مخصوص به خود را نیز دارد که از تمام ویژگی های اشاره شده پشتیبانی می کنند. در این مقاله به شما آموزش می دهیم که چگونه پس زمینه ی صفحه ی وبلاگ خود را با یک عکس زیبا بیارایید . با ما همراه باشید.
مراحل :

انتخاب پس زمینه
- تصمیم بگیرید که چه نوع پس زمینه ای را می خواهید برای وبلاگ خود انتخاب کنید. آیا می خواهید رنگارنگ و شاد باشد و یا سیاه و سفید, براق و مدرن باشد؟

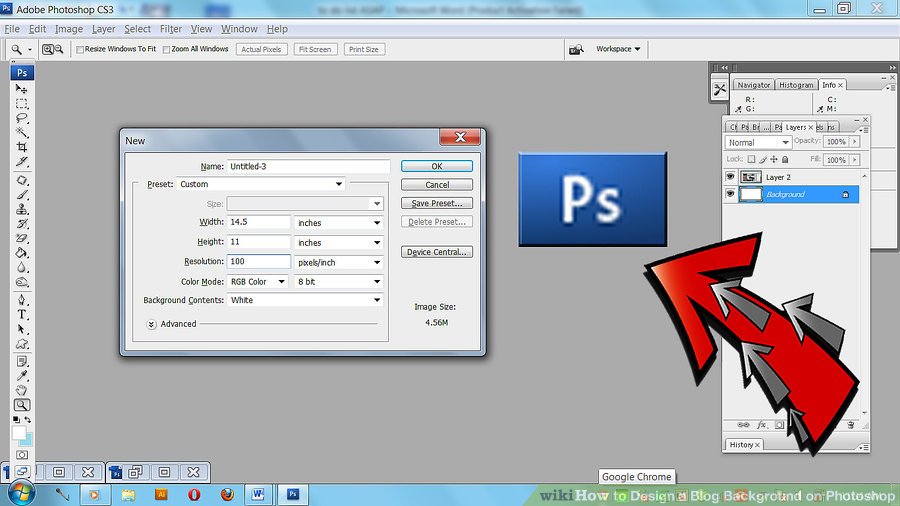
تنظیمات صفحه جدید
- یک صفحه ی جدید در فتوشاپ باز خواهد شد. اندازه ی این صفحه را روی Width, 14.5 inches (36.8 cm); height, 11 inches (27.9 cm) تنظیم کنید. رزولوشن فتوشاپ روی ۱۰۰ pixels/inch و حالت رنگ روی RGB color-8 bit تنظیم شود.

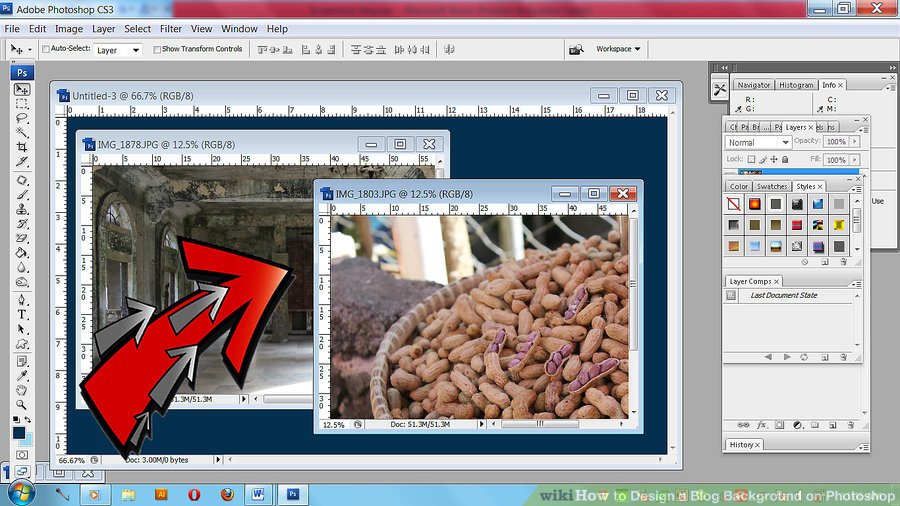
تصاویر
- اکنون همه تصاویر و الگوهای مختلفی را که می خواهید بر روی پس زمینه ی خود قرار دهید, باز کنید. به عنوان مثال – در یک وبلاگ درباره پنگوئن ها، شما می توانید از عکس های پنگوئن و صخره های یخی در یک پس زمینه آبی استفاده کنید. (این فقط یک ایده است.) بخش اصلی پس زمینه (که متن در آن قرار دارد) باید ۷٫۵ اینچ (۱۹٫۱ سانتی متر) عرض داشته باشد و نسبتا روشن باشد.

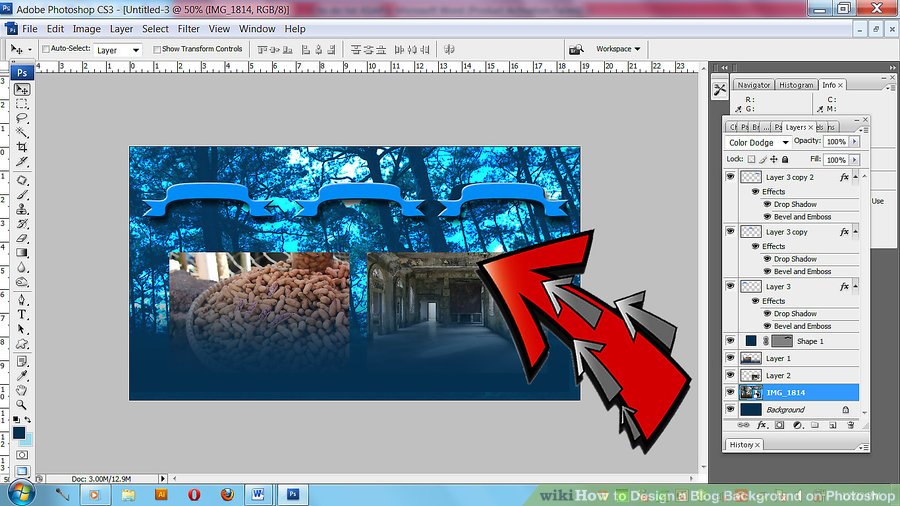
ویرایش پس زمینه
- از ابزار های فتوشاپ برای ویرایش پس زمینه استفاده کنید.

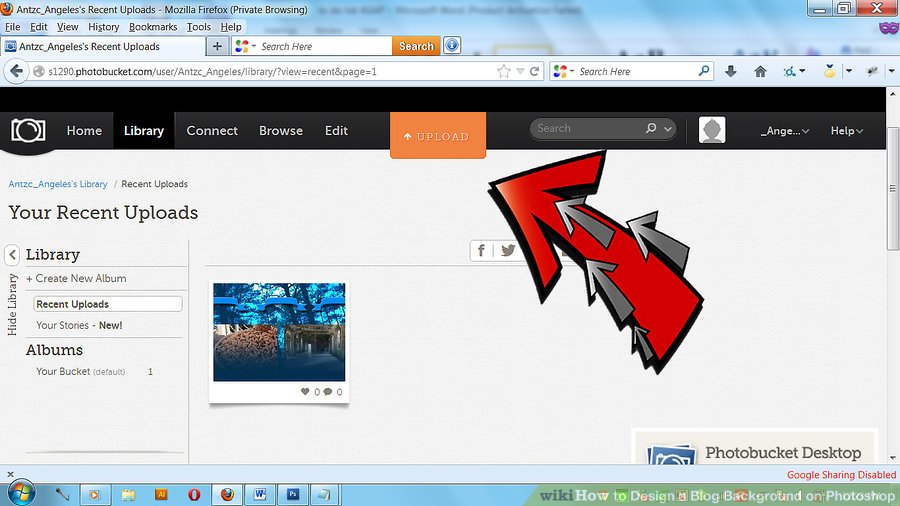
آپلود کردن
- عکس را در Photobucket (www.photobucket.com) آپلود کنید. هنگام آپلود حجم تصویر را به ۱ یا ۲ مگابایت کاهش دهید.

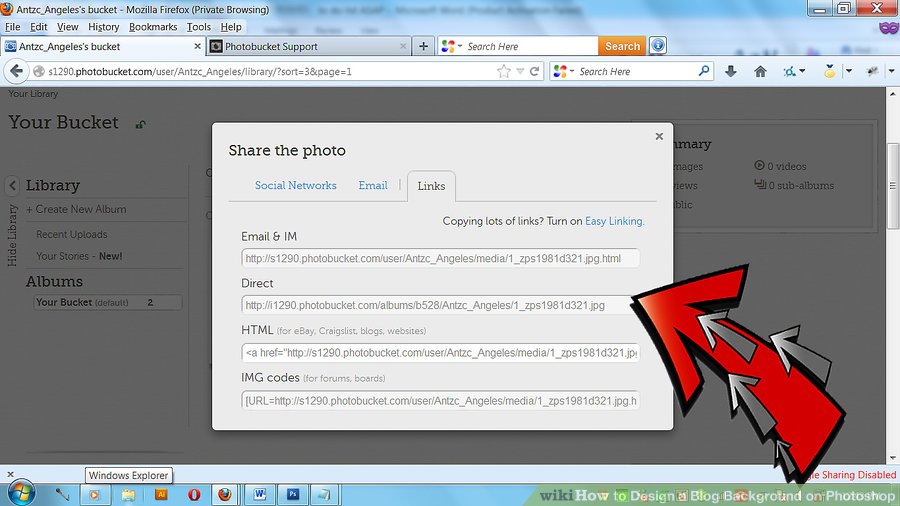
قسمت direct link
- اکنون به قسمت عکس مورد نظر خود بروید و “direct link”. را پیدا کنید. آن را کپی کنید یا آن را در جایی بنویسید, زیرا بعدا به آن احتیاج پیدا خواهید کرد.

کد HTML
- به وبلاگ خود بروید و آن را در قالب پیش فرض ساده سفید قرار دهید. (اگر از Blogger استفاده می کنید، آن را روی “Minima” تنظیم کنید) اکنون به کد HTML وبلاگ خود بروید. این قسمت برای یک شخص عادی کمی عجیب خواهد بود.

محل کد
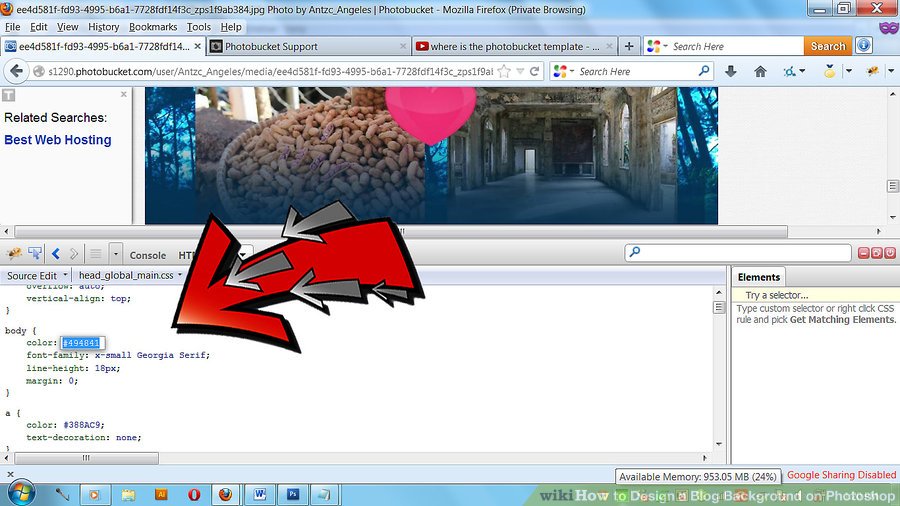
- محلی که کد HTML در آن قرار دارد را پیدا کنید. این کد می تواند به شکل “body {#background:$bgcolor;#margin:0; color:$textcolor; font:x-small Georgia Serif; font-size/* */:/**/small; font-size: /**/small; text-align: center;” باشد.

تغییر کد html
- کد HTML را به {#background:$bgcolor;background-image:url(‘/INSERT YOUR DIRECT LINK HERE’);background-position: center; background-repeat:no-repeat; background-attachment: fixed;#margin:0; color:$textcolor; font:x-small Georgia Serif; font-size/* */:/**/small; font-size: /**/small; text-align: center; تغییر دهید.

وارد کردن لینک
- لینک مستقیم خود را در قسمت “INSERT YOUR DIRECT LINK HERE.” وارد کنید. اکنون ویرایش های خود را ذخیره کرده و وبلاگ خود را بررسی کنید. اکنون وبلاگ شما بسیار به نظر خواهد رسید! تبریک می گویم شما با موفقیت پس زمینه وبلاگ خود را تغییر داده اید.
منبع : نحوه ی طراحی پس زمینه ی وبلاگ در فتوشاپ
راهنما
در صورت خرابی لینک های دانلود خواهشمندیم در اسرع وقت از بخش نظرات ما را مطلع سازید
